
For the majority of startups, landing pages serve as the representation of their company's identity.

Landing pages, when executed effectively, can be a powerful tool in the world of digital marketing. These dedicated web pages are specifically designed to capture the attention of visitors and convert them into potential customers or leads. One of the main reasons why landing pages are so effective is because they provide a focused and targeted message.

Unlike a homepage or a blog post, landing pages are created with a specific purpose in mind, whether it's promoting a product or service, collecting email addresses, or encouraging visitors to sign up for a webinar. By eliminating distractions and highlighting the key benefits or offerings, landing pages can effectively convey the value proposition and compel visitors to take action.
Additionally, landing pages allow for better tracking and analysis of user behavior, enabling marketers to optimize their campaigns and improve conversion rates. With a well-designed layout, persuasive copywriting, and a clear call-to-action, landing pages have the potential to significantly enhance marketing efforts and drive tangible results.
A landing page offers you the opportunity to showcase your services, mission, client logos, testimonials, and more. The possibilities are endless. However, creating a clean and clutter-free landing page is a skill that not all developers possess.
Here are a few important considerations to keep in mind when creating a clutter-free landing page in HubSpot CMS:
Use Eye Catching Headlines
Craft concise and impactful headlines that effectively convey your company's value proposition and demonstrate your expertise in the targeted field.
Reduce the number of links
Links can often be distracting for users on a website and can drive them away if they click on them. When creating a new landing page in HubSpot CMS, it is advisable to minimize the number of links so that the user visiting the site can focus on what you are trying to emphasize.
An example of this is the presence of links in headers and footers. A well-designed landing page should aim to have a limited number of links in these areas, such as the header, menu, and footer.
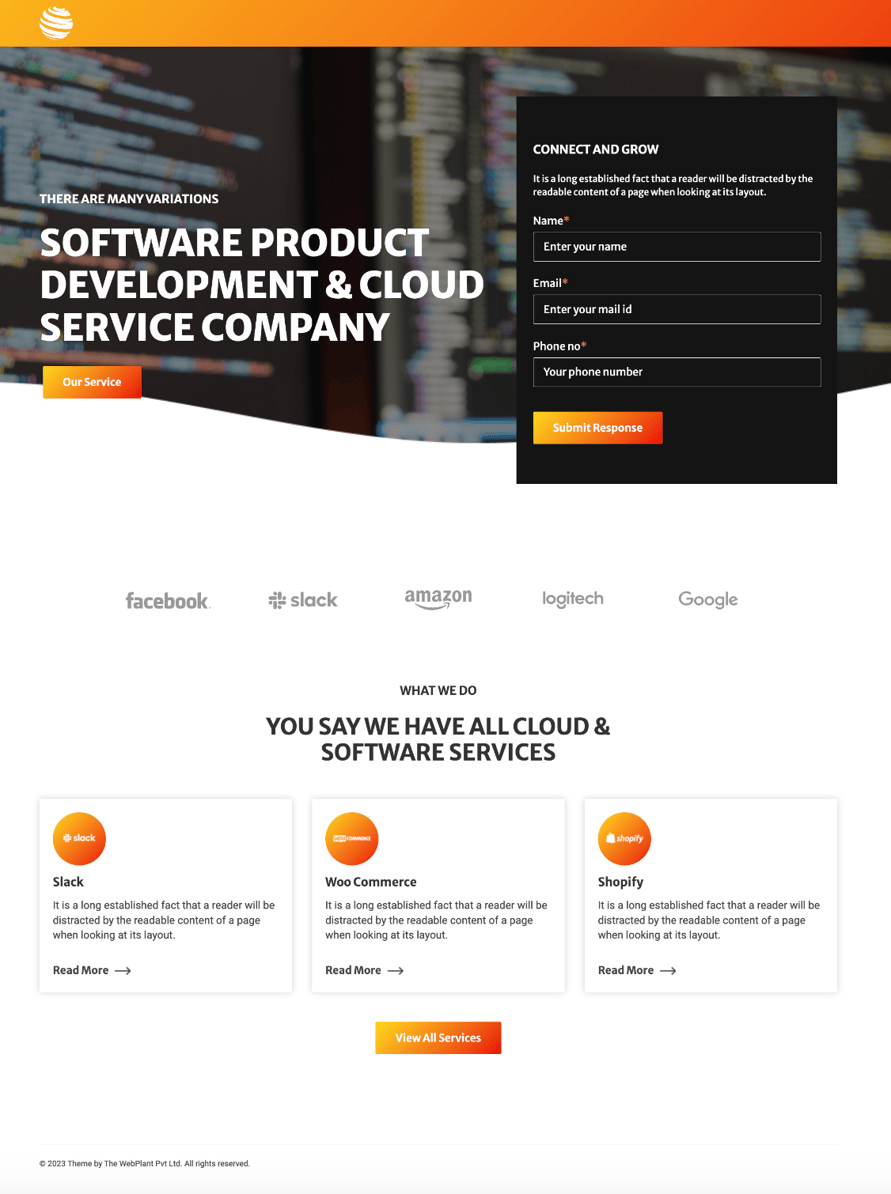
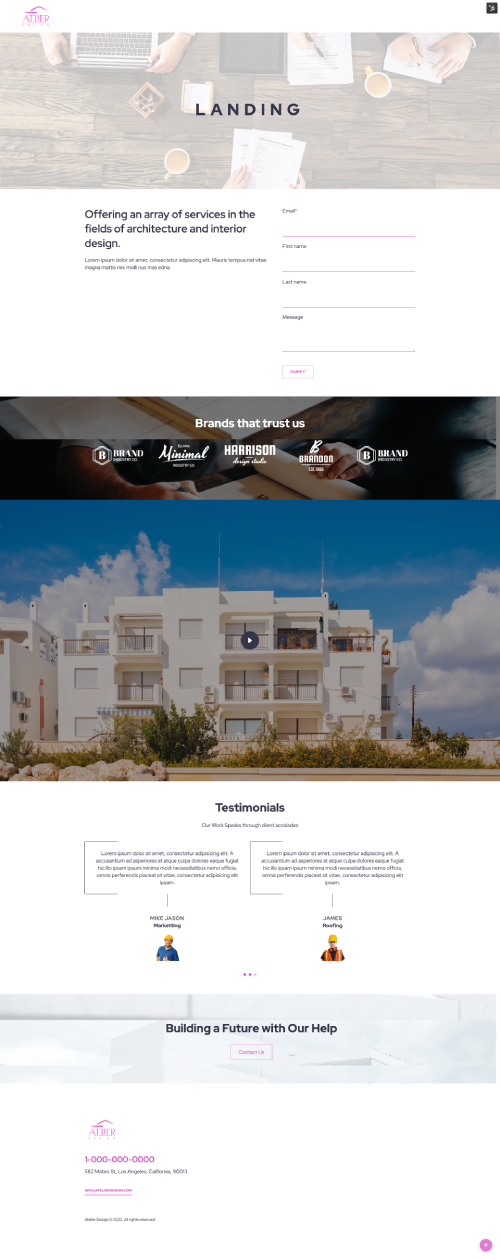
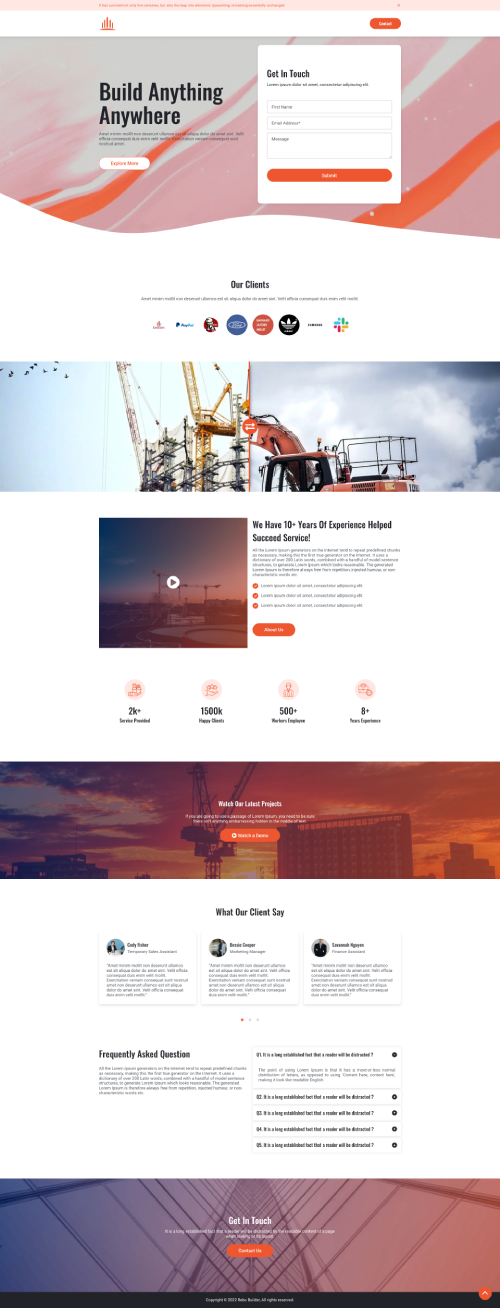
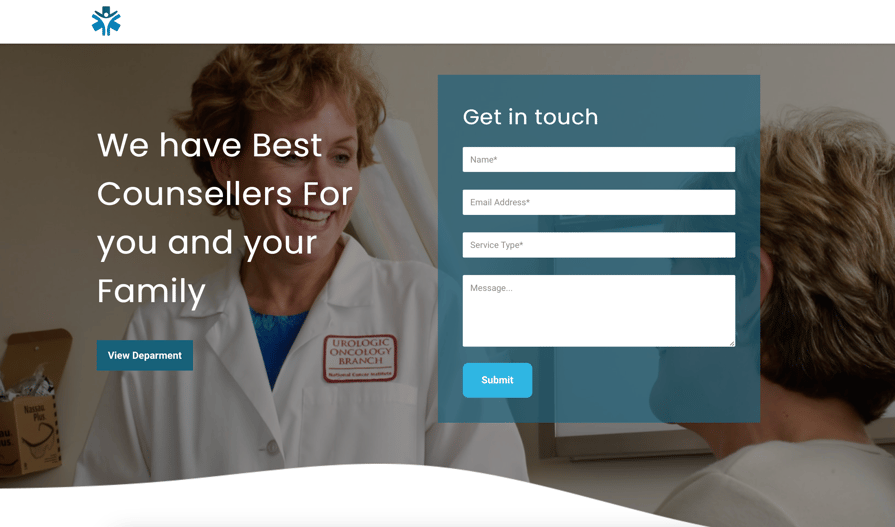
As depicted in the design below, the header solely features a logo, while the footer is also well-organized. This strategic arrangement directs the user's attention towards filling out the form, ultimately resulting in you obtaining a lead.
Always include a CTA
Make sure to always include a clear call-to-action (CTA) on your landing page. This will guide your visitors towards taking the desired action, whether it's signing up for a newsletter, making a purchase, or requesting more information. A well-crafted CTA will prompt users to take the next step and help you achieve your marketing goals.
Optimize your HubSpot Landing page for mobile
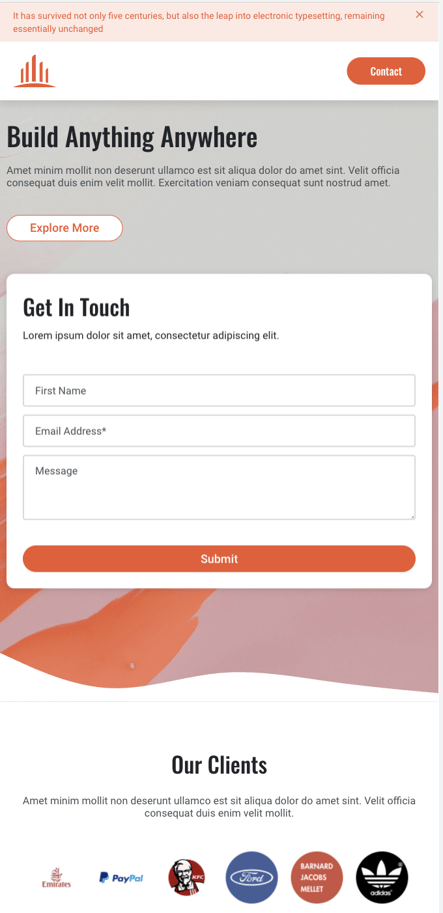
Optimizing your landing page for mobile devices involves making sure that the layout, design, and content are all easily accessible and responsive on smaller screens. This means that the text should be legible, images should be appropriately sized, and buttons should be easy to tap with a finger.
When optimizing your landing page for mobile, there are a few key considerations to keep in mind. First, prioritize simplicity and minimalism in your design. Mobile screens have limited space, so it's important to focus on the most important elements and remove any unnecessary clutter.
Second, make sure that your page loads quickly on mobile devices. Slow loading times can lead to frustration and abandonment. Optimize your images and minimize code to ensure fast loading speeds.
Finally, test your landing page on different mobile devices and screen sizes to ensure that it looks and functions correctly across the board. This will help you identify any issues and make necessary adjustments to provide a seamless experience for all users.
By optimizing your landing page for mobile, you are not only improving the user experience but also maximizing your chances of converting visitors into customers. So don't overlook the importance of mobile optimization and make it a priority when creating your clutter-free landing page in HubSpot CMS.
Whether you are a small business or a larger one, or if you have ambitions for rapid expansion, you have the opportunity to save valuable time and resources by utilizing our expertly designed and created landing pages in HubSpot CMS. Our landing pages are of exceptional quality and boast impressive conversion rates.
Here are 10 exceptional landing pages that have been wonderfully designed and developed by our HubSpot CMS developers. Take a look at our best work below:
1. Atelier
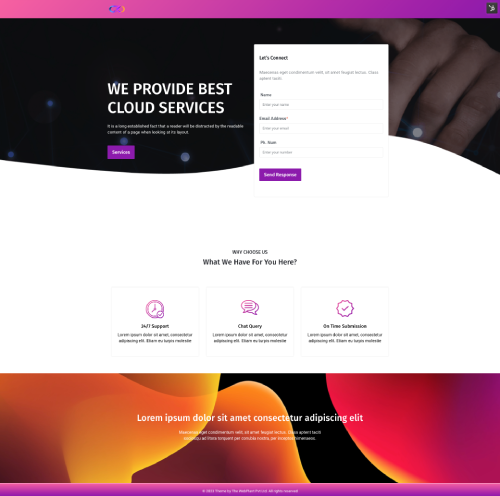
2. BigNetwork
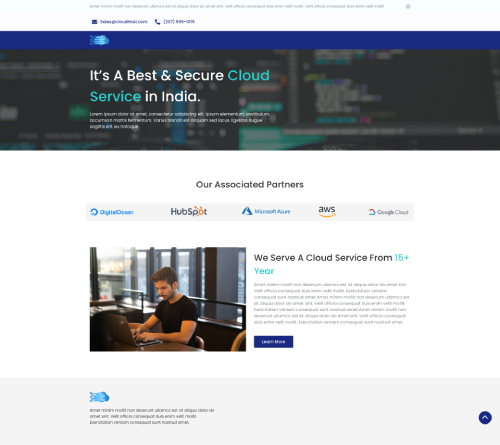
3. CloudHost
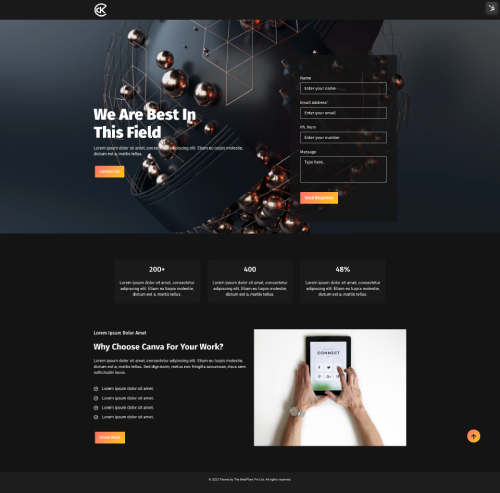
4. Digital Plex
5. Dream Home
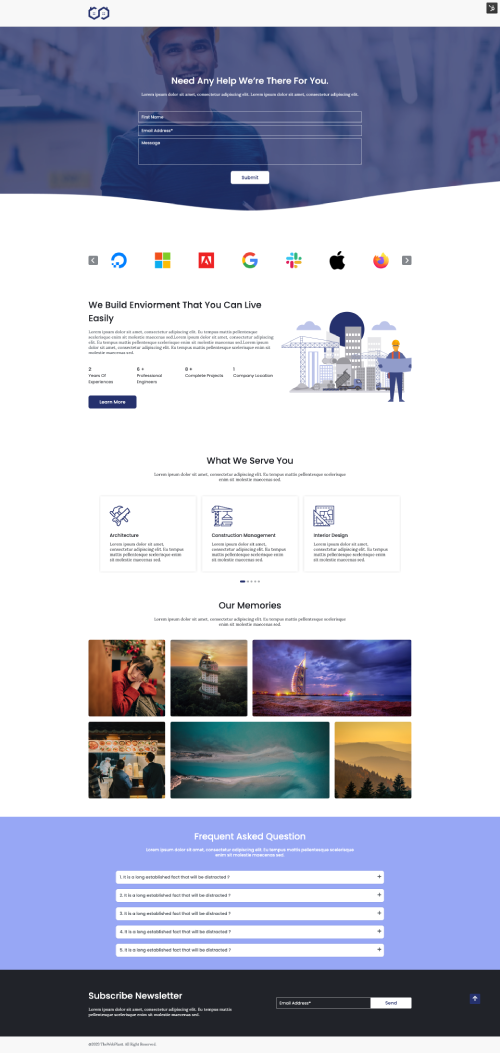
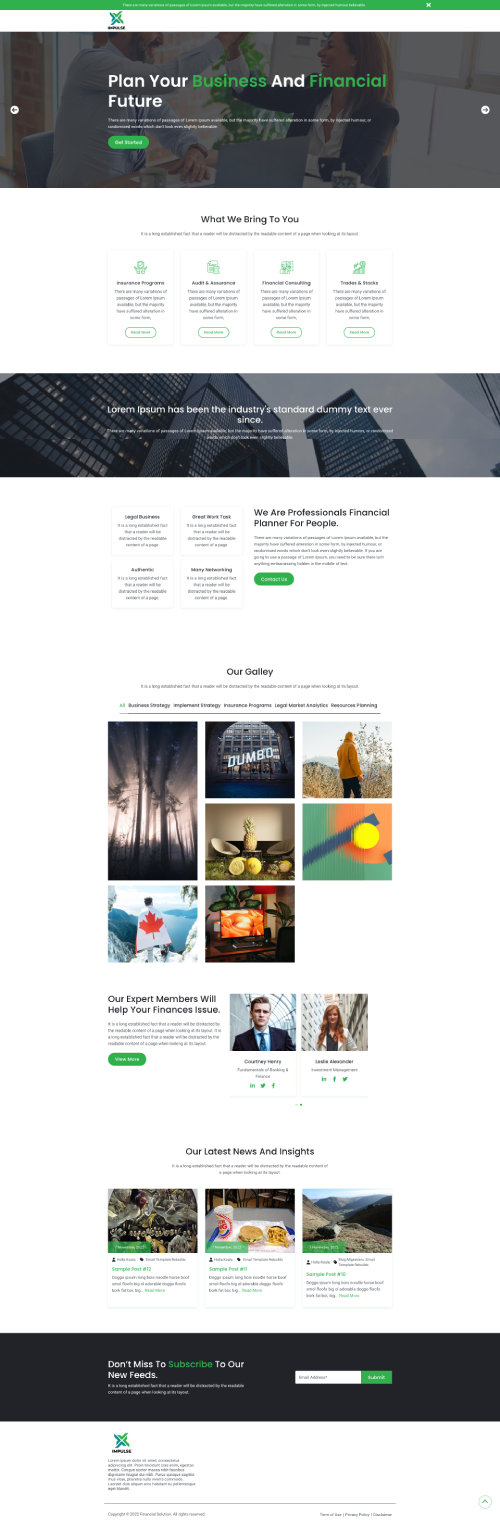
6. Impulse
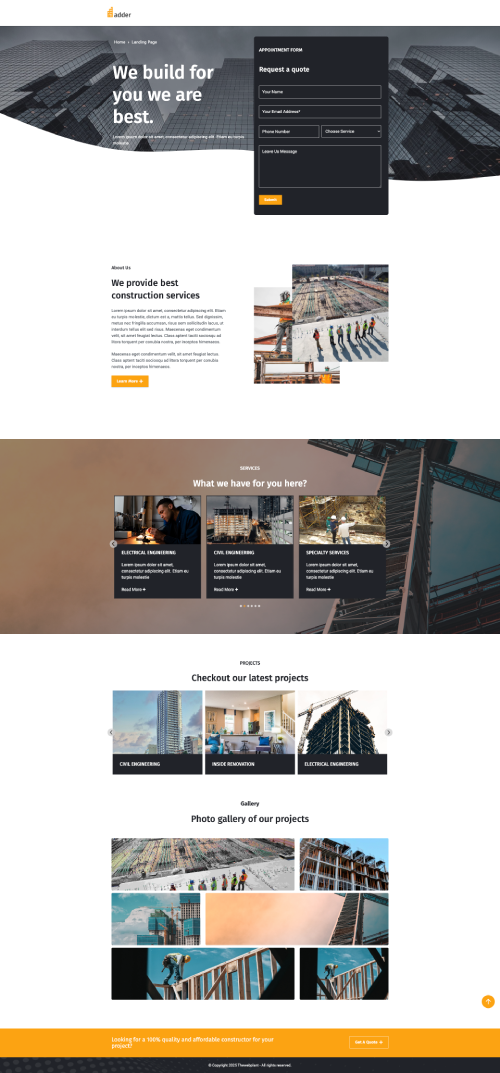
7. Ladder
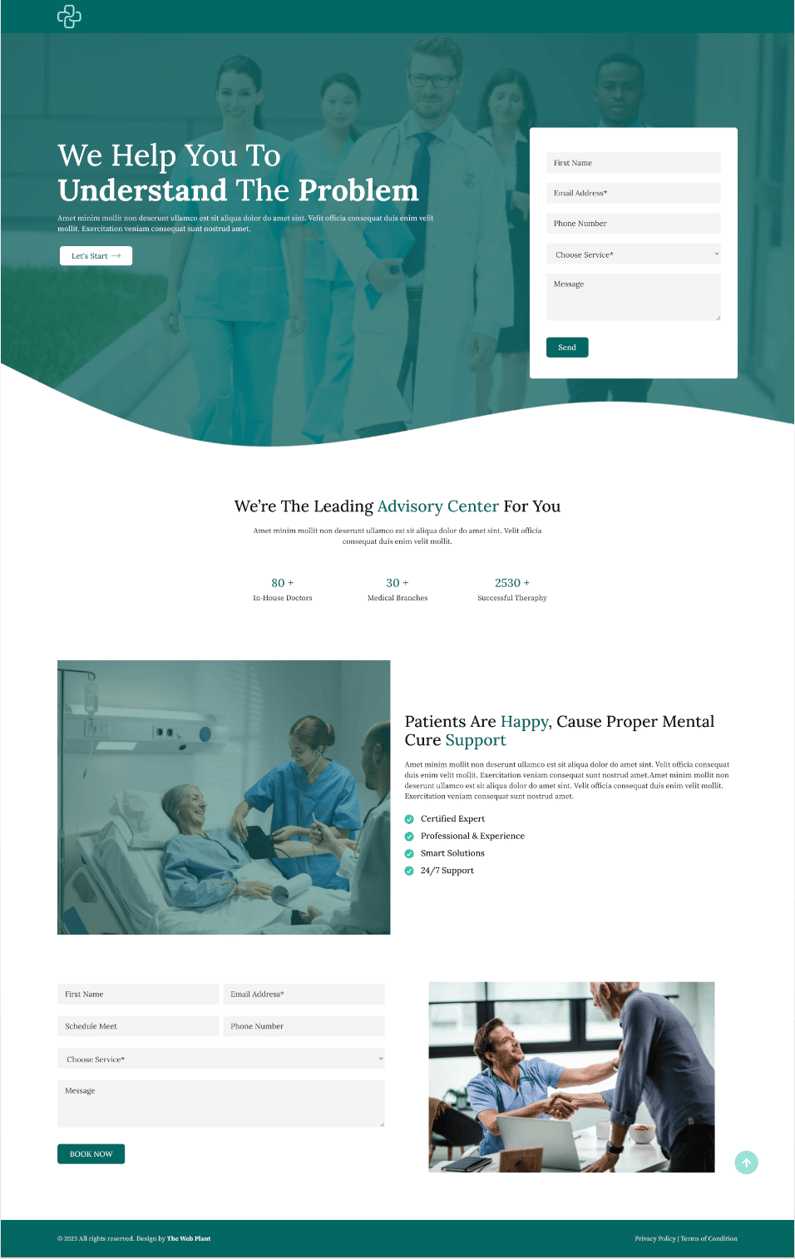
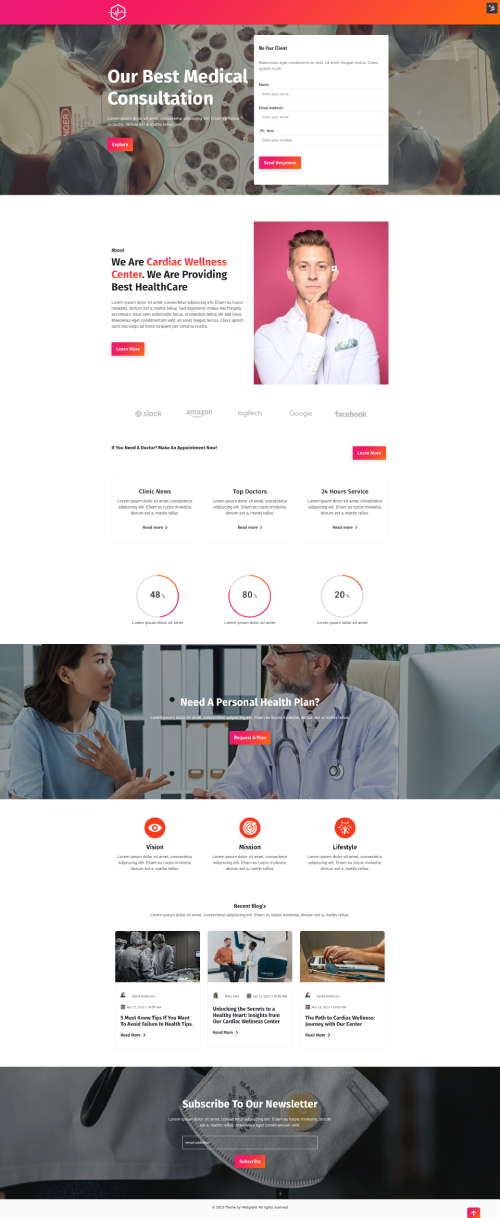
8. Cardiac Wellness Center
9. Reno Builder
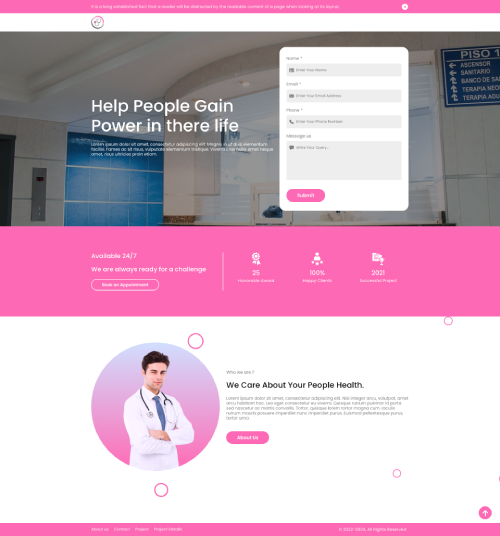
10. 24 Care
If you're interested in any of these landing pages or would like to explore our extensive range of other website or landing page options in HubSpot CMS, feel free to reach out to us. You can check out a variety of beautifully crafted themes by our talented HubSpot CMS developers here.
Related Post
Implementing Pagination in HubSpot CMS
The HubSpot Blogging platform provides an excellent pagination mechanism for Blog posts. A similar implementation is also possible for dynamic pages that use HubDB but currently there is no direct way of applying pagination on a bunch of website...
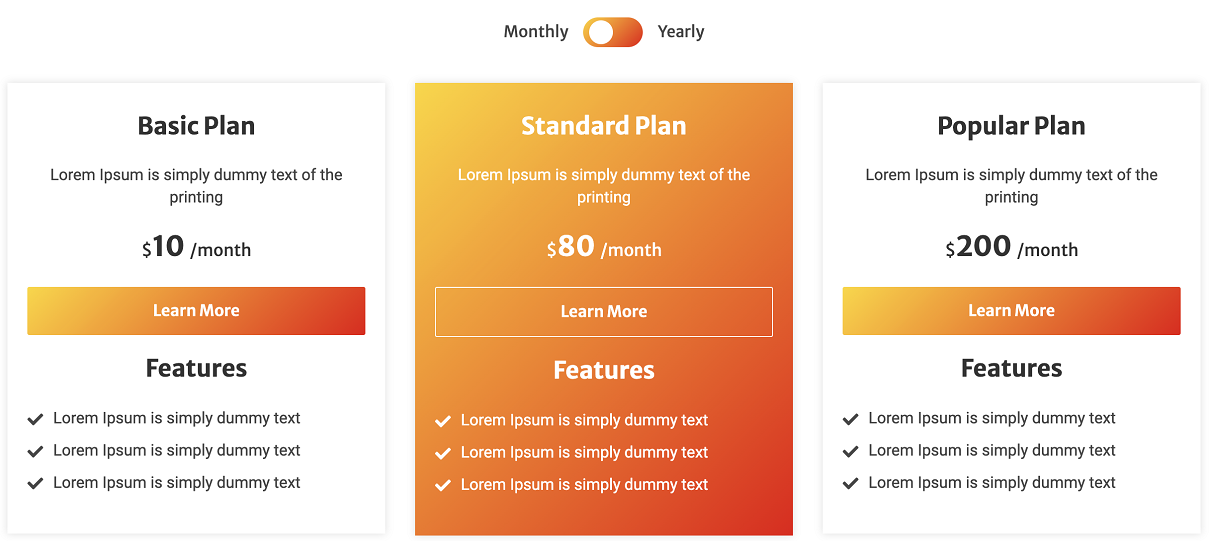
How to create a pricing page for your website on HubSpot
Pricing is a critical aspect of any business, and a well-designed pricing module can greatly impact your revenue and customer acquisition.
Top 5 websites mistakes that are hurting your Business Growth and how to fix them
Online website is more than just an online storefront, it is a key tool to help your business grow. But even a good-looking website can cause problems if certain issues aren’t fixed.