
In today's digital world, businesses need to make it easy for customers to find their stores or dealers. Whether you’re selling products through authorized dealers or running a chain of physical stores, a Find a Dealer/Store Locator module helps customers locate the nearest point of purchase effortlessly.
This guide will walk you through how to build an interactive dealer locator using HubSpot and Mapbox API. We’ll cover everything, from getting API keys to implementing an intuitive map with real-time dealer data.

Why a Dealer Locator is Essential for Businesses
A dealer locator isn’t just a fancy map—it’s a powerful business tool. Here’s why:
- Enhances User Experience: Customers find nearby stores without hassle.
- Boosts Conversions: More store visits lead to more sales.
- Improves Brand Credibility: Makes your business look professional.
How Does the Module Work?
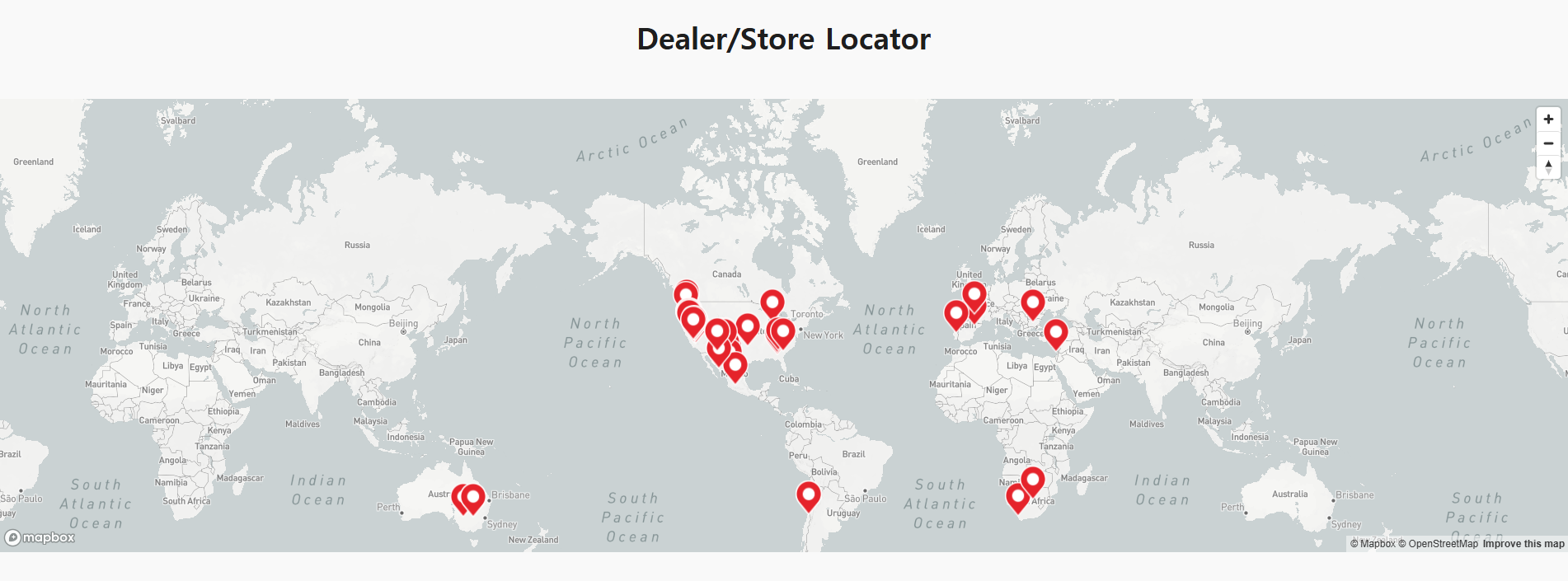
1. Locate Dealers on the Map
Customers can view all dealer locations on a global map. Each location is marked with a pin for easy identification.
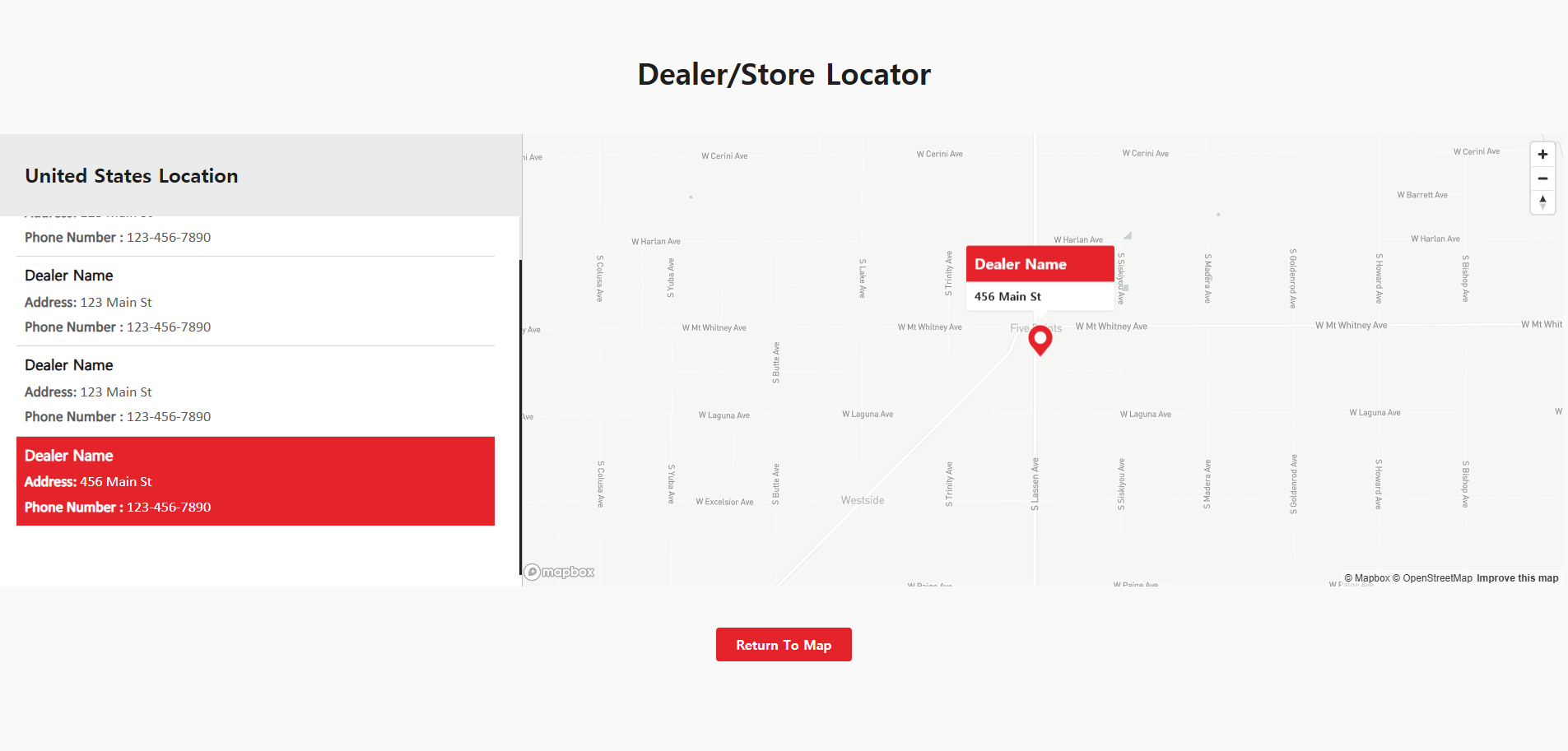
2. Click to Explore Details
When a customer clicks on a specific location, the map zooms in, and a sidebar opens on the left displaying dealer details:
- Dealer Name: Helps customers identify the business.
- Address: Provides the exact store location.
- City & Country: Displays geographical details.
- Contact Details: Allows direct communication with the dealer.
3. Reset the Map
The “Return to Map” button resets the map to its default view, allowing users to explore more locations.
4. Edit and Manage Data
Businesses can update, add, or remove dealer locations through the HubSpot Page Editor. This ensures accurate and up-to-date store listings.
Key Features of the Module
1. Interactive Map
The module is powered by Mapbox, offering an engaging, visually appealing experience.
2. Real-Time Data Updates
Dealer locations update dynamically whenever changes are made via the HubSpot Page Editor.
3. Dealer Information Panel
Clicking a dealer location opens a sidebar showing:
- Dealer Name
- Address
- City & Country
- Contact Details
4. User-Friendly Interface
Easy navigation, with a “Return to Map” button for quick resets.
5. Mobile-Friendly Design
Fully responsive across desktops, tablets, and smartphones.
How to Get a Mapbox API Key
For Mapbox integration, follow these steps:
- Go to Mapbox Website: Visit Mapbox and sign up.
- Navigate to the Dashboard: Click on "Tokens" to access your API key.
- Copy Your Access Token: Use this token in your project.

Code Implementation
1. Initialize the Map
To get started, we need to initialize the map using Mapbox . First, we set the access token, which allows us to use Mapbox’s services. Then, we create a new map instance by defining the container, map style, center coordinates, and zoom level. In this example, the map is set to a light theme, with a default center point and zoom level.
mapboxgl.accessToken = 'YOUR_MAPBOX_ACCESS_TOKEN';
const map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/light-v10',
center: [-77.034084142948, 38.909671288923],
zoom: 1,
scrollZoom: false
});
map.addControl(new mapboxgl.NavigationControl());2. Define Dealer Locations
To show dealer locations on the map, we need to define them with their coordinates and details. In this example, we’re using a JSON FeatureCollection, where each dealer has a specific location (latitude and longitude) along with important details like name, address, city, and contact information. This setup makes it easy to manage multiple dealer locations and display them accurately on the map.
const stores = {
'type': 'FeatureCollection',
'features': [
{
'type': 'Feature',
'geometry': {
'type': 'Point',
'coordinates': [-77.034084, 38.909671]
},
'properties': {
'id': 1,
'dealer': 'Dealer Name',
'address': '123 Main St',
'city': 'City Name',
'contact': '123-456-7890'
}
}
]
};
Final Thoughts
The Find a Dealer/Store Locator module is a powerful way to connect customers with your business locations. Using HubSpot and Mapbox API, you can create an interactive experience that enhances customer satisfaction and increases store visits.
By following this guide, you now have a fully functional store locator that you can customize as needed.

Related Post
How to Build a Dynamic Filter via Custom Objects in HubSpot
Overview In this guide, we’ll walk through how to build a dynamic filter module using HubSpot Custom Objects. This flexible tool allows visitors to: Search for events by ZIP code within a chosen radius. View events in both map and list formats....
Unlock your potential with Automation
Business process automation for performance automation Most smart are constantly looking for ways to increase profits by optimizing operations. Digital automation of the processes can go a long way in this. At The Web Plant, our goal is to get a...
How to Set Up Lifecycle Stages in HubSpot and Why They Matter ?
Setting Up Lifecycle Stages in HubSpot: What They Are and Why They Matter Most businesses have leads at every stage of the customer journey, ranging from the first time someone visits your website, to marketing qualified leads (MQLs) who’ve shown...







Leave a reply