
Ensuring optimal website performance is crucial for enhancing user experience, boosting customer retention, increasing conversion rates, and improving SEO rankings. Whether you are migrating an existing site to HubSpot CMS or creating new pages from scratch, it is essential to thoroughly assess the performance metrics of each page before making them live.
Here are a few tips that will help you optimize the performance of pages during a HubSpot CMS Migration and during development on HubSpot CMS:
Be mindful of image sizes and image formats
Good visuals are extremely important to attract and retain your website visitors. HubSpot CMS makes it very easy to upload images to file manager of paste screenshots directly into a rich text element making the whole process very quick. A page with images having large byte size can visibly and significantly impact the performance of your pages. Keep following pointers in mind when using images on HubSpot pages and modules:
- Use the minimum possible image file size that also offers good visual resolution. A image file which is around 200 Kb may look almost the same as a 5MB image when viewed within your page's typical container size. You can check resize files before uploading. Please be aware that reducing the size too much may make images blurred or pixelated
- Always evaluate the final rendering size of the image and keep your file size in that size range
- Use next generation and web friendly image formats like webp
- For images that appear below the fold, use lazy loading. All image fields in HubSpot editor allow you to control this
Use HubL to optimize large images
HubL provides a function called resize_image_url. This function rewrites the URL of image stored in File Manager to a URL that will resize the image on request. For example, an image like below:
http://your.url.site/hubfs/img.jpg
will change to following when you need the image to be 300px wide while the original file is of a different size
http://your.url.site/hubfs/img.jpg?length=300&name=img.jpg
The code to achieve above will look like this:
http://your.site.site/hubfs/img.jpg
This function is extremely useful when you want to render an image in different sizes at different places e.g. a featured image may need to appear in full width on a blog post page but you need a much smaller size on the listing page
Optimize distribution of CSS and JS files
Avoid large chunks of css that loads with every page. Split the css into module level css so that any given page loads only the relevant css. If you have a lot of CSS for a particular page template (e.g. home page), attach it specifically to the relevant page.
Maximize the use of module css in a way that the code needed to controlling the structure of module is not contained in a common css file. This way module specific will not load when a module is not being used.
When using JS, it is crucial to steer clear of relying on jQuery in your javascript files. Instead, opt for modern, native, and modular JavaScript to ensure optimal performance and compatibility with the latest web standards.
By using modern JavaScript practices, you can streamline your codebase, improve loading times, and enhance the overall user experience on your HubSpot CMS website. Embracing native JavaScript functionalities allows for greater flexibility, scalability, and efficiency in handling complex interactions and functionalities.
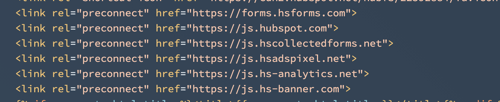
Use preconnect directive
Utilizing the "preconnect" directive for link tags in the head portion of your HTML can significantly improve website performance. By establishing early connections to external resources such as fonts, stylesheets, or APIs, you can reduce latency and speed up the loading process for the web pages. This proactive approach allows browsers to anticipate and prefetch necessary assets, ultimately enhancing the overall user experience.
The best way to implement this in a typical HubSpot CMS theme is to check in the base.html file under theme_name/templates/layouts

Use defer attribute for less important CSS files
One effective strategy to optimize the performance of your HubSpot website pages is to defer the loading of less important CSS and JS files. By prioritizing the loading of essential resources first and delaying the loading of non-critical files, you can improve page loading times and overall user experience. This approach helps streamline the initial rendering of the webpage, allowing key content to load quickly while less essential elements are loaded in the background.
Control how the CSS and JS loading of custom modules
If you are an expert at handling code in HubSpot CMS and know exactly how and where your modules are being used, you can set the css and js files of modules to load with async behaviour. This would not be recommended as a standard practice but only for very specific cases for advanced optimization. To make this change, you will need to have the theme code in your local development system.
In the module folder, the file meta.json supports a number additional attributes. The list of these attributes is documented below
https://developers.hubspot.com/docs/cms/building-blocks/modules/configuration
Here you will find options like css_render_options and js_render_options to control how your module files are loaded
To conclude, the theme that you are using for the website will have a huge impact on the performance. A well optimized CMS theme with reasonable images should give you an above average to excellent performance on the HubSpot CMS platform
Request a free website perfromance audit
Related Post
Optimizing Page Speed in HubSpot CMS in 2025
What is Page Speed?
Top 5 websites mistakes that are hurting your Business Growth and how to fix them
Online website is more than just an online storefront, it is a key tool to help your business grow. But even a good-looking website can cause problems if certain issues aren’t fixed.
Handling URL Redirects in a HubSpot CMS Migration
When you migrate a site to HubSpot CMS, the URLs of your web pages may change. This can happen due to various reasons, such as restructuring your content or changing the URL format. Learn how to effectively set up URL redirects when migrating to...







Leave a reply