
So you have the folder or zip for a theme that you like.
Wondering how to install?
Let me start by telling you what is a theme and what a good theme should have. A theme is a portable and contained collection of assets created by developers and they are designed in a way to enable the user with a flexible content editing experience. A good theme should be extremely flexible to meet the needs of your business.
HubSpot encourages all external themes created by partners or other developers to follow a certain standard hierarchy and file names. This makes the maintenance of the theme easier.
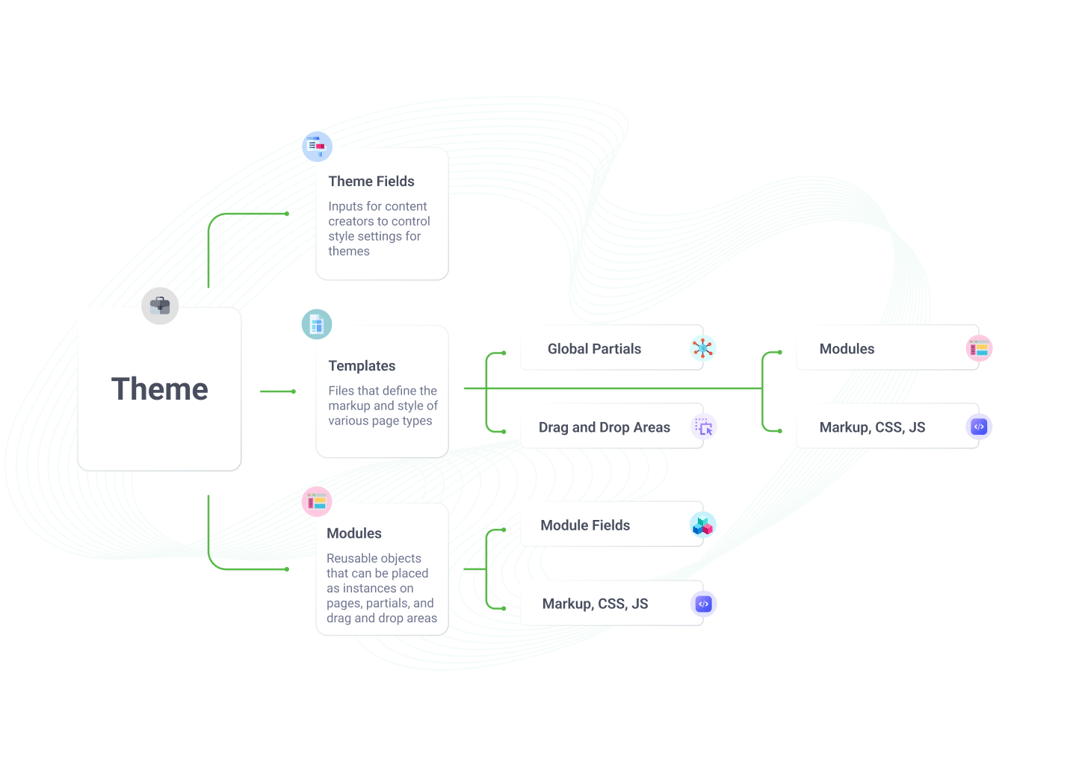
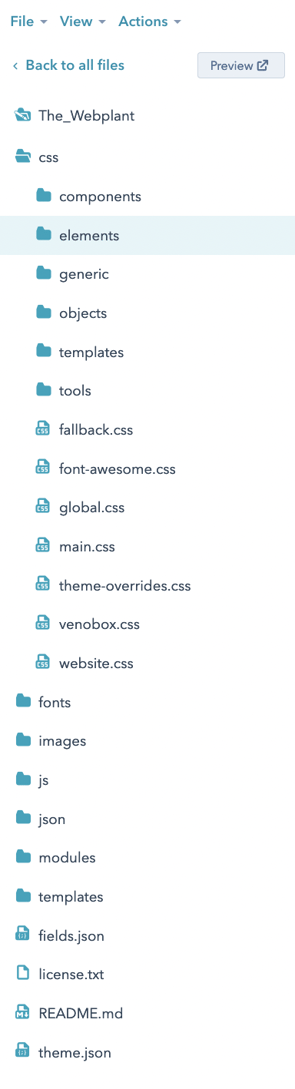
 A theme is a single directory of all the files which includes HTML, CSS, Javascript files or any other custom modules or scripts which complete a theme. The 2 files mandatory to build a theme are theme.json and fields.json. A typical theme folder hierarchy looks like this:
A theme is a single directory of all the files which includes HTML, CSS, Javascript files or any other custom modules or scripts which complete a theme. The 2 files mandatory to build a theme are theme.json and fields.json. A typical theme folder hierarchy looks like this:

The other major item that defines a good theme are the theme modules. The theme modules should be designed & created specifically for that theme only. The modules should be flexible and easily editable when added on page.
Follow these steps below:
You will see the downloaded theme as a zip file.
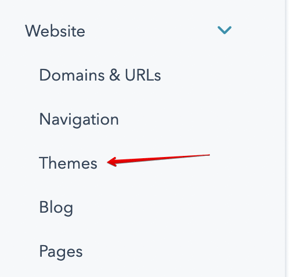
In your portal, go to “Settings > Website > Themes”.

The URL will look like this:
https://app.hubspot.com/settings/<your_portal_id>/website/themes
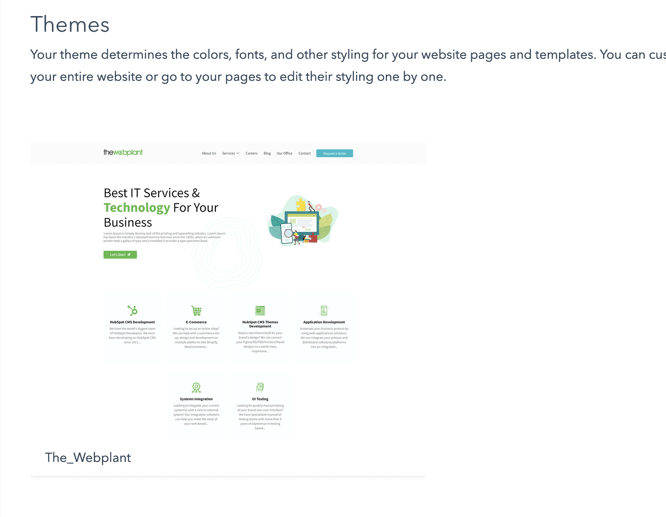
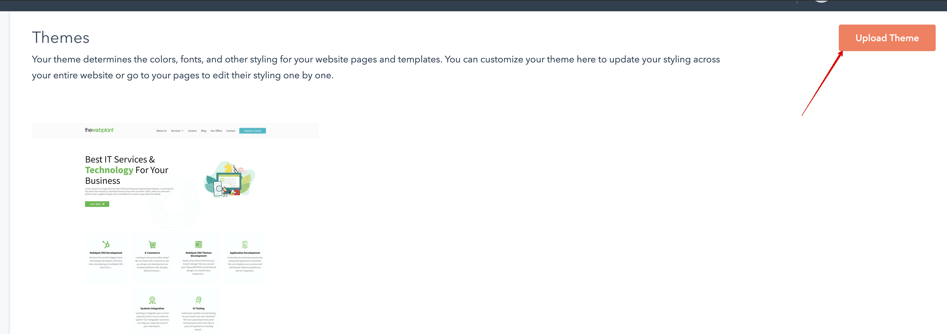
This page will display all current themes and will look like the screenshot below
Click “Upload Theme” link in top right part of the page and upload your theme.

It may take a few minutes for the theme to appear in your Design Tools area of the portal.and that’s it!
You can start using your theme.
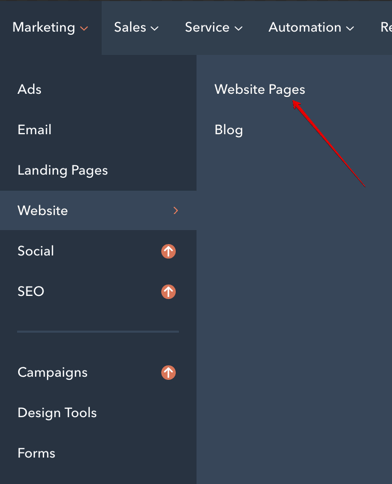
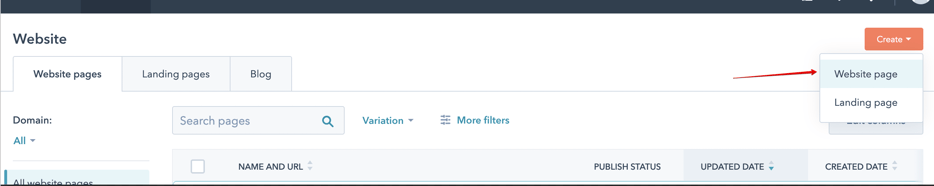
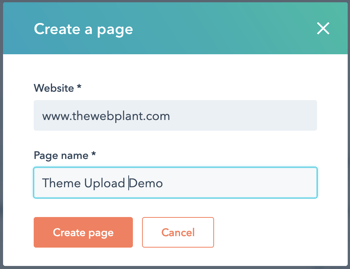
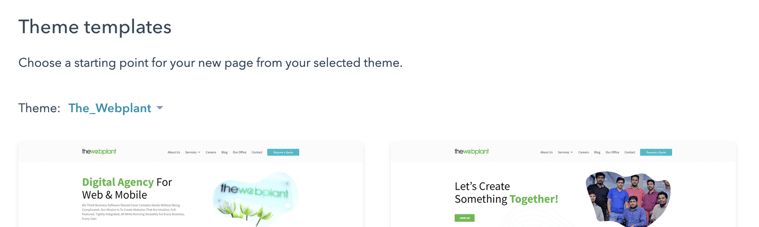
After successful update, you can select this newly added theme as the default theme for new pages by going to “Marketing > Website > Website Pages > Create > Website Page”



Here you will see a field called “Theme” with current selected theme.

Click on “Change Theme” to see the list of all installed themes and choose the latest one.

There is another option if you are comfortable with HubSpot CLI. You can unzip the theme folder and use the hs upload command to upload the theme in following format:
hs upload --account=<name> <src> <dest>
Related Post
Empower HubSpot Forms with Whatsapp Automation
Unlock the power of automated Whatsapp messages for your HubSpot forms and engage your audience like never before.
Top 5 websites mistakes that are hurting your Business Growth and how to fix them
Online website is more than just an online storefront, it is a key tool to help your business grow. But even a good-looking website can cause problems if certain issues aren’t fixed.
Introducing IGNITE: A New Free Theme for HubSpot CMS
Discover the latest addition to our HubSpot CMS themes collection - IGNITE, a captivating and SEO-optimized free theme that will revolutionize your website.







Leave a reply