The HubSpot Blogging platform provides an excellent pagination mechanism for Blog posts. A similar implementation is also possible for dynamic pages that use HubDB but currently there is no direct way of applying pagination on a bunch of website pages.
Problem Statement:
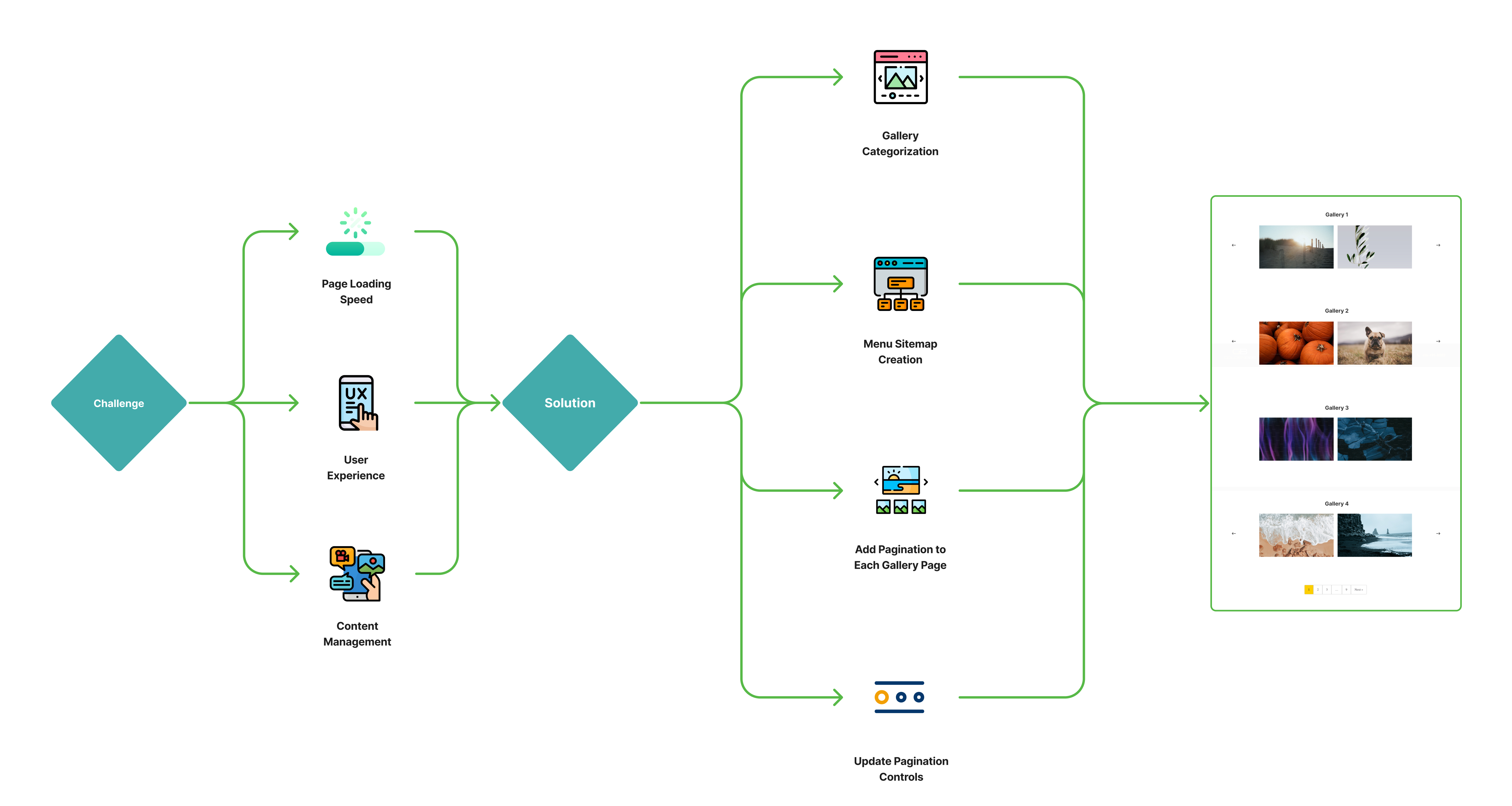
While working on the website of a creative agency that specializes in interior designing, our team came across a unique problem. They wanted to showcase their portfolio of projects using image galleries. Each page was going to be dedicated to a different category of design work. As the number of projects grew, they faced challenges with displaying a large number of projects galleries on a single page. The typical challenges in such situations are:
- Page Loading Speed:
With a very large number of projects in each gallery, the page loading speed was negatively impacted, leading to a poor user experience. Lazy loading helps to some extent but eventually the page become very heavy - User Experience:
Visitors found it overwhelming to navigate through a long list of projects on a single page. They wanted an organized and user-friendly way to browse through the projects. - Content Management:
Adding new projects required manual reordering and restructuring of the gallery page, which was time-consuming and prone to errors.
Solution:
The Web Plant team came up with a solution to implement menu based pagination for their multiple gallery pages using HubSpot's tools and customisation options.

Solution Approach:
- Categorisation of Galleries:
We first categorized the galleries based on what the customer wanted to show first. The users are more likely to navigate only upto a first couple of pages only. With this approach, the customer could prioritize the items that they wanted to show on page 1 and 2 - Menu Sitemap Creation:
Then we created a sitemap under “Navigation” tool in HubSpot CMS Settings. The menu items were labeled as page numbers (1,2,3 and so on) - Add Pagination to Gallery Page Template:
A Gallery page template was created that holds this navigation module. The navigation built for pagination is included in this template. A custom JS is used to render this navigation in a pagination format. As new pages with numbers are added, the JS automatically formats them in pagination view. It also dynamically adds "Previous", "Next", "First" and "Last" links for more navigation options.
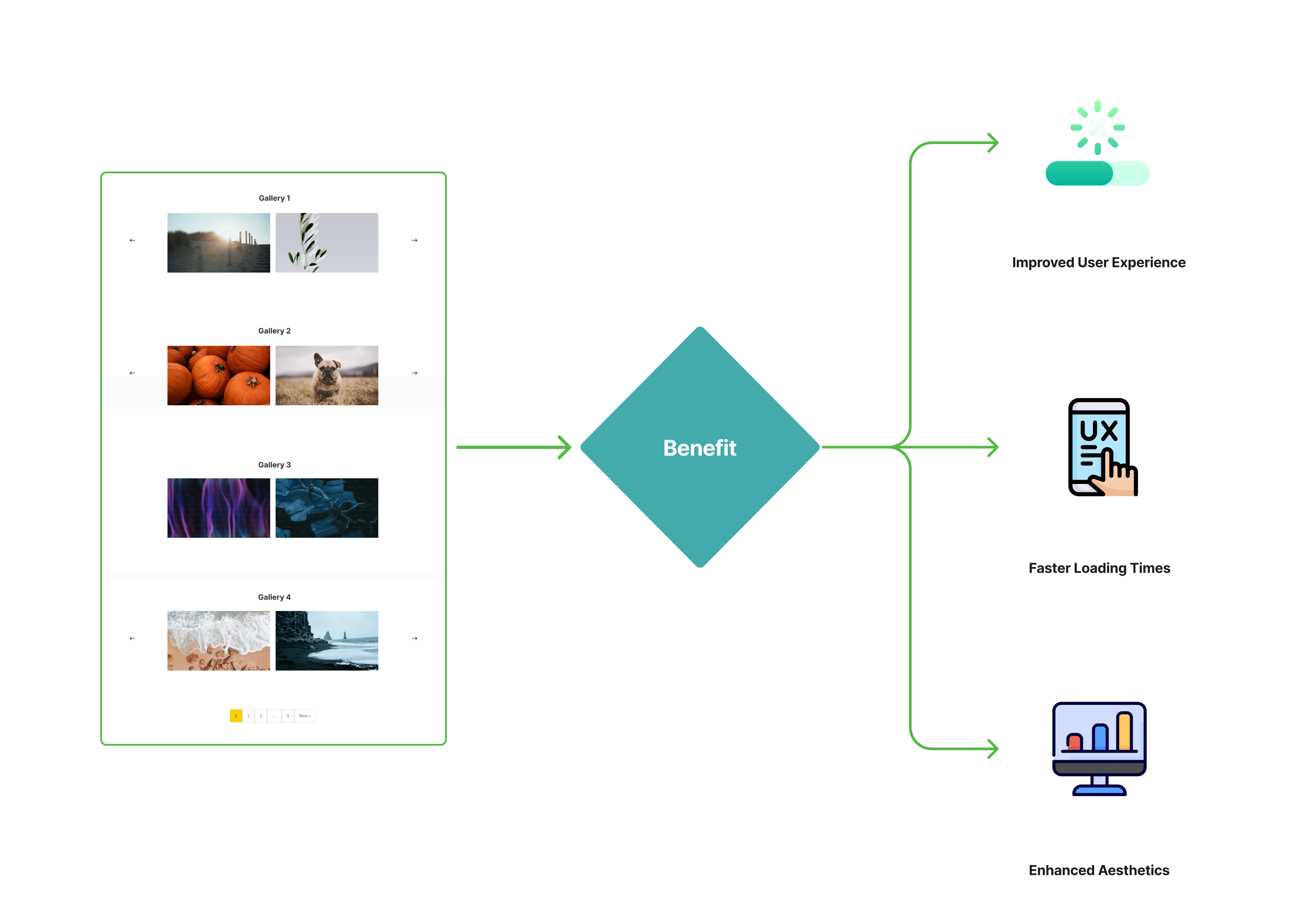
Benefit:
- Improved User Experience:
Visitors could now easily navigate different projects. They could easily find and access the projects they were interested in. - Faster Loading Times:
By limiting the number of projects per page, the loading times improved significantly, reducing bounce rates and improving overall engagement. - Enhanced Aesthetics:
The design of the gallery pages improved aesthetically, as the content was organized and spaced out, allowing each project to receive proper attention.

Result:
After implementing the menu based pagination, The client observed a notable increase in engagement metrics. The average time spent on gallery pages increased, bounce rates decreased, and visitors were more likely to explore multiple categories of projects.
Conclusion:
Implementing advanced menu pagination for multiple gallery pages in HubSpot CMS pages transformed a website into a more user-friendly and visually appealing UI & UX. This case study highlights the importance of customization and optimization in leveraging HubSpot's capabilities to enhance a website's functionality and user engagement. This also proves that with a mix of right approach and innovation, you take your HubSpot website to next level in terms of usability and optimization.
Related Post
10 best Landing Page Designs in HubSpot CMS in 2023
For the majority of startups, landing pages serve as the representation of their company's identity.
Optimizing Page Speed in HubSpot CMS in 2025
What is Page Speed?
How to optimize HubSpot CMS Pages for Performance
Ensuring optimal website performance is crucial for enhancing user experience, boosting customer retention, increasing conversion rates, and improving SEO rankings. Whether you are migrating an existing site to HubSpot CMS or creating new pages from...